How To Make Animated Gif For Knowledgebase
Blithe GIFs are great additions to your marketing. They're easy to eat, provide a new way to capture your viewers' attending, and tin take a serious emotional touch. The all-time role virtually GIFs is that they aren't as well hard to make. If y'all have access to Photoshop and a few minutes to spare, you can create an animated GIF in no time. In the post-obit tutorial on making animated GIFs, I'm using the Creative Deject 2015 version of Photoshop, but the steps should exist similar in other versions. If you already know how to create a GIF, skip to the section on how to use GIFs in your marketing materials. Here's an example of an animated GIF you might make using this tutorial: Gather the images yous want in a separate folder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack. Then, select Browse, and choose which files y'all'd similar to use in your GIF. Then, click OK. Create each frame of the animated GIF as a different Photoshop layer. To add a new layer, choseLayer>New>Layer. Be sure to name your layers so you lot can proceed rails of them easily when y'all make your GIF. To proper name a layer, get to the Layer panel on the lesser right of your screen, double-click on the default layer proper name, and type in the proper noun you lot want to change it to. Press Enter when you're finished. In one case you have your layers in at that place and yous've named them all, you're ready for footstep two. Pro Tip: If you want to combine layers and then they appear in a single frame in your GIF, plough visibility on for the layers you want to merge (past clicking on the "eye" to the left of each layer name so only the eyes for the layers you want to merge are open). Next, printing Shift + Command + Option + E (Mac) or Shift + Ctrl + Alt + East (Windows). Photoshop volition create a new layer containing the merged content, which yous should also rename. To open Timeline, go to the top navigation, choose Window > Timeline. The Timeline will let yous turn different layers on and off for different periods of fourth dimension, thereby turning your static paradigm into a GIF. The Timeline window will appear at the bottom of your screen. Here's what it looks similar: If information technology's not automatically selected, choose it from the dropdown menu -- but and so be certain to actually click it, otherwise the frame animation options won't show up. Now, your Timeline should await something like this: To do this, starting time select all your layers past going to the top navigation carte du jour and choosingSelect > All Layers. Then, click the carte du jour icon on the right of the Timeline screen. From the dropdown carte that appears, choose Create new layer for each new frame. This will make each layer a frame of your GIF. To do this, click the time below each frame and choose how long you'd similar it to appear. In our case, we chose 0.5 seconds per frame. The default will say Once, but you tin loop it as many times as yous want, including Forever. Click Other if you'd similar to specify a custom number of repetitions. Satisfied with your GIF? Save it to employ online by going to the height navigation bar and clicking File > Consign >Salve for Web (Legacy)... Next, choose the blazon of GIF file yous'd like to salve information technology equally nether the Preset dropdown. If you have a GIF with gradients, choose Dithered GIFs to prevent color banding.If your image employs a lot of solid colors, y'all may opt for no dither. The number adjacent to the GIF file determines how large (and how precise) the GIF colors volition be compared to the original JPEGs or PNGs. According to Adobe,a higher dithering percentage translates to the advent of more colors and particular -- simply it increases the file size. Click Relieve at the lesser to save the file to your computer. Now you're set up to upload this GIF to use in your marketing! Upload the GIF file into any place online that you'd put an image, and it should play seamlessly. Here's what the concluding product might look similar: Pinterest was the beginning to enable animated GIFs, followed by Twitter. And by the summer of 2015, Facebook had besides jumped on the GIF bandwagon. And then, Instagram changed the game with Boomerang, which lets users film and share their own GIFs. On any of these social feeds, animated GIFs can exist a swell way to stand out in a crowded feed. For example, check out how At-home used a GIF of a center drawing in this quote from Samuel Beckett to add animation to an otherwise text-heavy Instagram post: Blithe GIFs display in electronic mail the aforementioned mode a regular epitome does. And so why not spruce upward your email marketing by replacing withal images with animated ones? Not merely could this help capture recipients' attention with novelty lonely, but information technology could also have a direct impact on your lesser line. For some brands, including an animated GIF in emails correlated with equally much equally a 109% increment in revenue. Using HubSpot's free email marketing software is an easy style to accomplish this blazon of increase on your own site. Make utilise of GIFs by showcasing products, making event announcements, or otherwise enticing readers. Check out the GIF below from The Hustle, which showcases diverse prizes electronic mail subscribers can win by referring the Hustle to friends: Finally, consider the power of using GIFs on webpages to describe a viewer'south attending to a specific area, or appoint a viewer in an otherwise text-heavy post. Take a look at how Bloomberg uses stick figure blithe GIFs in this article on the Beijing Winter Olympic Games: If you lot don't have one, take a look at The 12 Best Graphic Blueprint Portfolios We've Ever Seen, & How to First Your Own. Editor's Notation: This post was originally published in September 2013 and has been updated for freshness, accuracy, and comprehensiveness. 
How to make a GIF
How to Create an Animated GIF in Photoshop
 Alright, let's become started.
Alright, let's become started.Step 1: Upload your images to Photoshop.
If you already accept images created ...

 Photoshop will then create a separate layer for each image you've selected. One time y'all've done that, skip to step two.
Photoshop will then create a separate layer for each image you've selected. One time y'all've done that, skip to step two.If yous don't already have the series of images created ...


Pace 2: Open up the Timeline window.


Step 3: In the Timeline window, click "Create Frame Blitheness."


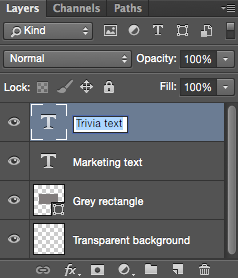
Pace iv: Create a new layer for each new frame.
![]()

Pace 5: Open the same menu icon on the correct, and cull "Make Frames From Layers."

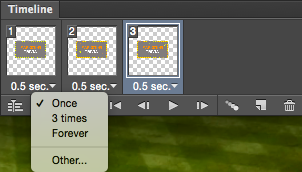
Step 6: Under each frame, select how long it should appear for before switching to the side by side frame.

Step 7: At the bottom of the toolbar, select how many times y'all'd like information technology to loop.

Stride 8: Preview your GIF by pressing the play icon.
![]()
Step 9: Save and Export Your GIF


 How to Use GIFs in Your Marketing
How to Use GIFs in Your Marketingone. On social media.
2. In your emails.

3. On websites and web log posts.
 Now that you've learned how to make a GIF, consider using your newfound knowledge to add animations to your website or portfolio.
Now that you've learned how to make a GIF, consider using your newfound knowledge to add animations to your website or portfolio.


Originally published Apr six, 2022 vii:00:00 AM, updated Apr 06 2022
Source: https://blog.hubspot.com/marketing/how-to-create-animated-gif-quick-tip-ht
Posted by: johnsonhicither.blogspot.com

0 Response to "How To Make Animated Gif For Knowledgebase"
Post a Comment